
Introduction
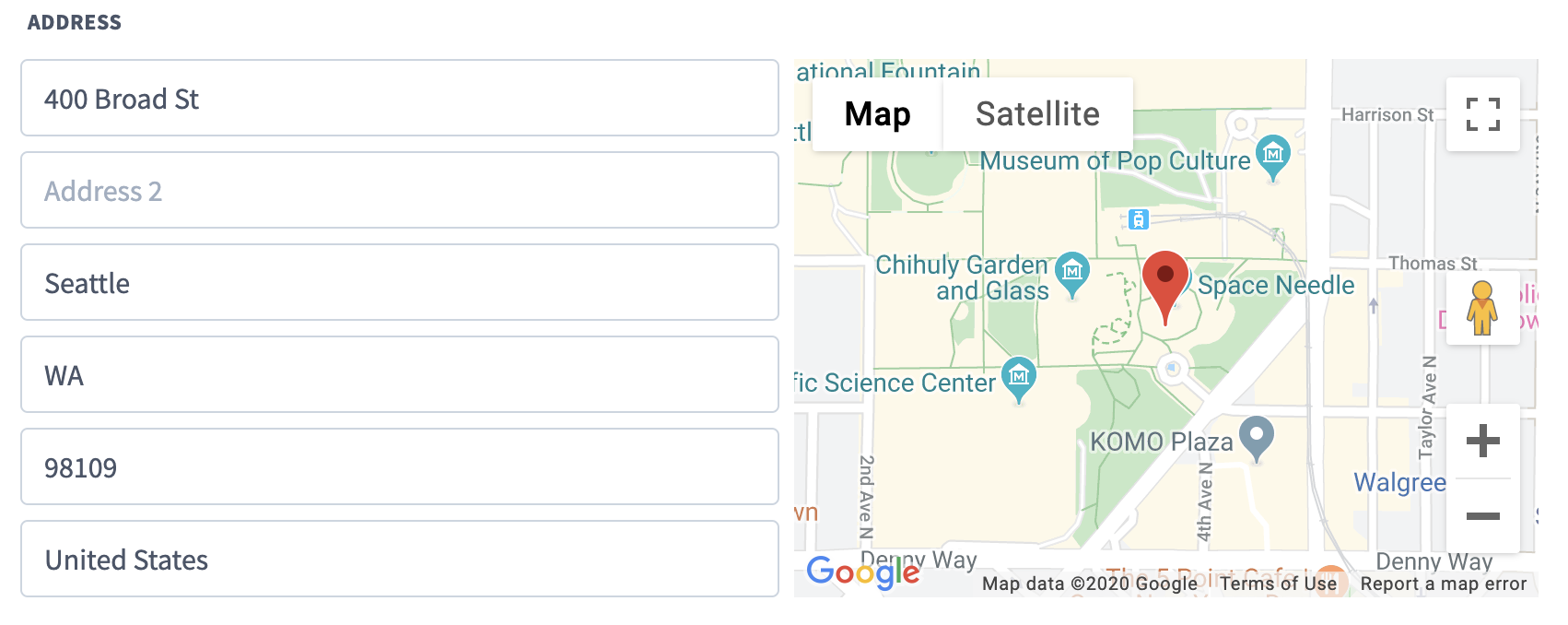
Using Google's geocoding services the Address field will decode the address provided into latitude/longitude coordinates. Furthermore, you can use these latitude and longitude coordinates to display a map on the page using Google's Maps Javascript API Service.
Notice: First, you'll need to generate a Google Maps API key in order to view the map component and geocode the entered address.
Use Cases
- Collect user addresses through a contact form.
- Saving addresses for each profile in a Collection.
Template Usage
Full Address
<address>
<div>{{ $entry->address['address1'] }} {{ $entry->address['address2'] }}</div>
<div>{{ $entry->address['city'] }}, {{ $entry->address['state'] }} {{ $entry->address['zip'] }}</div>
<div>{{ $entry->address['country'] }}</div>
</address>Formatted Address
<address>{{ $entry->address['formatted_address'] }}</address>Latitude/Longitude
<div>{{ $entry->address['lat'] }} & {{ $entry->address['lng'] }}</div>Settings
| Name | Description |
|---|---|
| Help Instructions | Additional instructions written in small print next to the field. |
| Validation Rules | Validation rule pattern (read more). |
| API Key | Required for geocoding the entered address (obtain one). |