
Overview
Unlike Collections, Pages each have their own unique set of fields courtesy of the fieldset you've assigned it. A couple common use cases for Pages are:
- Landing page (i.e. Home page, form submission thank you page).
- Overview page for a Collection of entries (i.e. Blog overview => blog posts).
- Single informational page (i.e. About Me, 404 page).
Creating a Page
New Pages & Collections can be created from the Matrix module, the only difference is you'll want to set Page as the Type of Matrix.
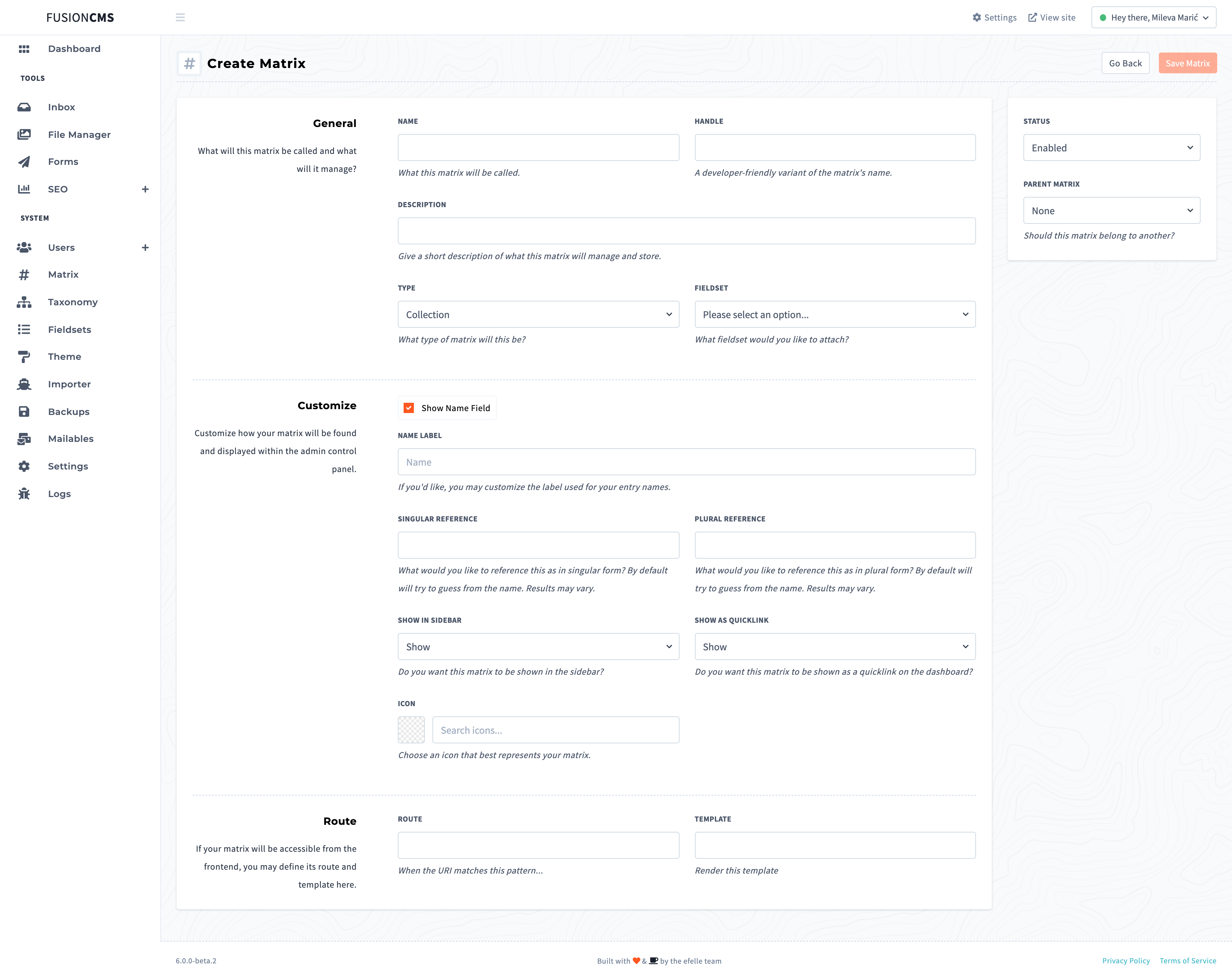
General Fields
General fields consist of the following:
| Name | Description |
|---|---|
| Name | User-friendly identifier. |
| Handle | Developer-friendly identifier |
| Description | Brief description of what the Matrix manages |
| Type | Collection or Page |
| Fieldset | Fieldset attachment to extend fields for the Page |
| Status | Whether Page is currently active or not |
Select
Pageunder Type to create a new Page Matrix.
Customize Fields
The following are additional fields to help customize the look & feel of your Page within the Control Panel:
| Name | Description |
|---|---|
| Show Name Field | Keep or omit name field for Page |
| Name Label† | Label for name field. |
| Name Format†† | see Name Formatting |
| Show Name Field | Keep or omit name field for Page |
| Singular Reference | Reference used for Page in singular form |
| Plural Reference | Reference used for Page in plural form |
| Show in Sidebar | Show or omit from Control Panel sidebar |
| Show as Quicklink | Show or omit from Control Panel dashboard |
| Icon | Visual graphic used to represent the Page in the Control Panel |
Notice:
- † only visible when Show Name Field is checked.
- †† only visible when Show Name Field is unchecked.
Route
If your matrix will be accessible from the frontend, you may define its route and template here:
| Name | Description |
|---|---|
| Route | URI route pattern to identify Page from the front-end |
| Template | Template code use for rendering (i.e. posts.show, blog.index) |
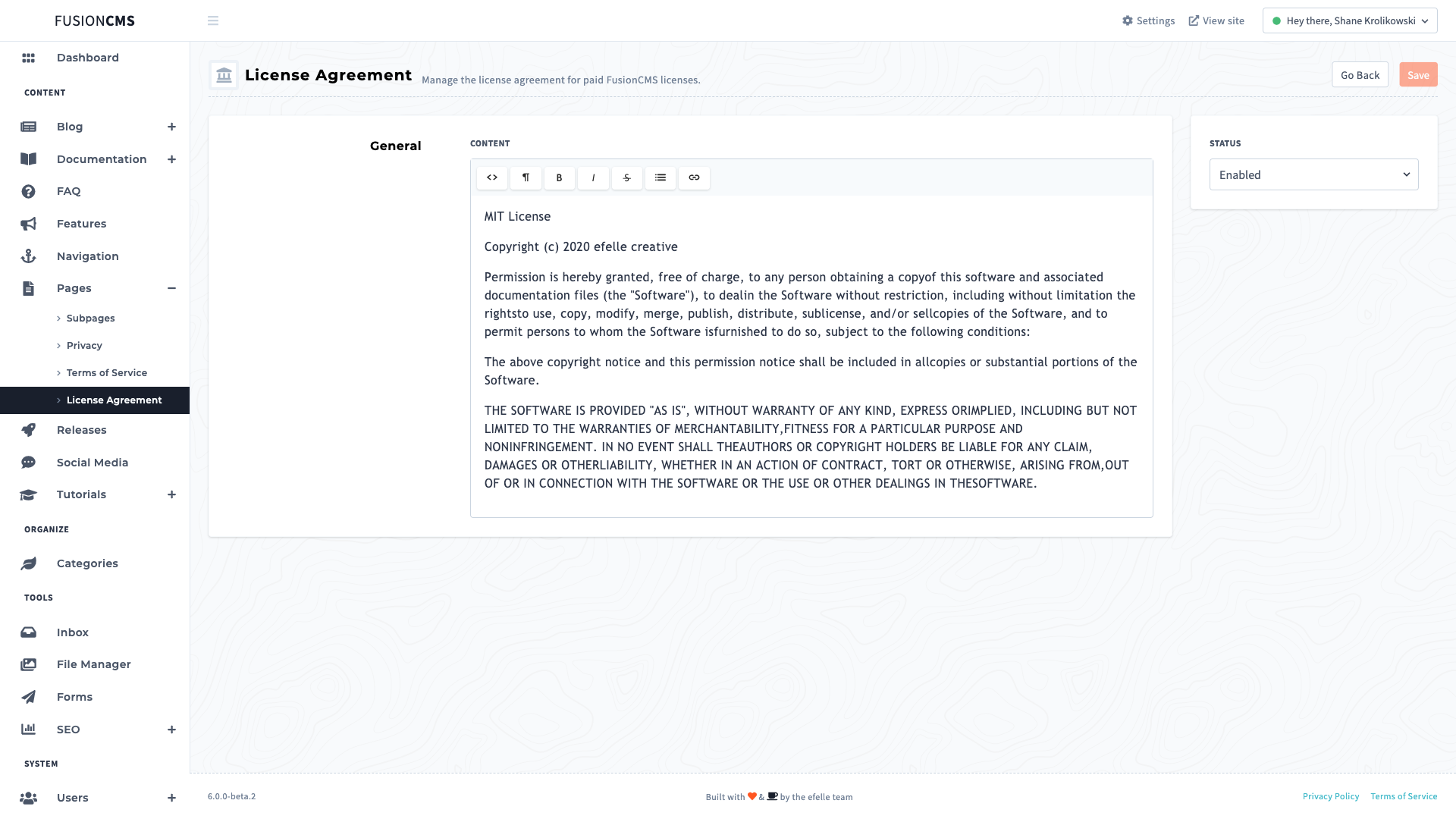
Maintaining a Page
Unlike Collections, a Page doesn't have an Overview interface. Rather you edit the single Page directly.

After saving a Page your content will immediately be saved and you will be redirected to the Dashboard.
Status
You may want to temporarily hide a page from the front-end website. Simply set the status to Disabled and it will no longer be public.